CSS Vertical Centering Brings Traffic - Apparently
Friday, March 17, 2006 at 6:40 pm | ![]() Comments off
Comments off
So I saw this story posted to Digg yesterday: (CSS) At last! Proper vertical centering without tables. A bit aghast by the code, I quickly posted this comment with a link to a demo I whipped up 3+ years ago, while learning CSS (hard to believe it's been that long!). I think the worst part is the poster to Digg actually had the nerve to say "I developed this technique". Umm... right.
So anyway, this post isn't actually about the technique itself, which if you view the source code, you'll see is extremely simple and is nothing new at all. So what is it about? Traffic.
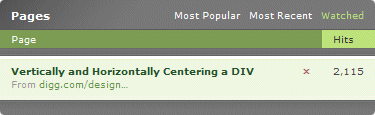
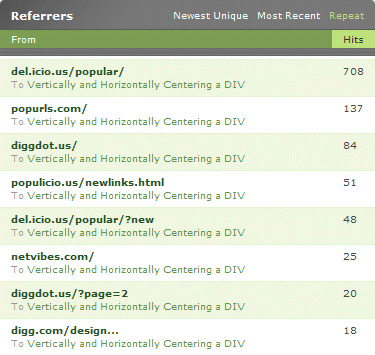
That page has essentially been online for 3 years (I tweaked it slightly before posting it to Digg, to make it look a bit better and to use em sizing, so it would resize better), and in the last 24 hours, it has gotten 2,115+ page views. From the comment I left on Digg, people have been bookmarking it in del.icio.us. At the time of this post, it was in the top 10 on the del.icio.us/popular page, with 287 people having saved it. What does this all mean? I have no idea, but find it very interesting for some reason - I think it's because the page has literally been around for 3 years.
Here's what Mint looks like right now, not even 24 hours later:


Comments
They're not exactly the same though, are they? Yours (and the guy who posted the exact same thing a few comments before yours) has a bug when the browser window is shorter than your DIV height - the top of your content is lost and un-scrollable-to.
That is what the original guy was getting round with his four nested DIVs. I agree yours is more elegant, but it does have a problem that may make it unsuitable for some situations.
It always amazes me how brutal people on Digg can be. Seriously, they're blood-thirsty sharks. :) Nonetheless, if you have a successful Digg, you're getting some major traffic.
I guess it's worth the tradeoff.
I just find it cool that visitors to Digg are THAT into CSS news and information... definitely bodes well for the future of the web :)
Heh, ouch, after you posted that guy got slammed kinda hard.
Nice traffic.
Digg and Del.icio.us Popular are quickly becoming useless. The signal vs. noise ratio is worse every day. And don't get me started about comments at Digg. They're really, really bad.
that's cool man.
becuase nothing says "i run a blog" like posting how many hits you get. At the end of the day that's what it's all about, right?
@Matt - aye, but the original DIGGer's has issues too - scale up the fonts and it breaks :)
I have been looking for a way to center CSS...didn't know it was possible...cool.
Very simple absolute positioning. But it's working. Might be good for splash page for example, but not complete layout.
Comments are automatically closed after 45 days
March 17th, 2006
7:06 PM | #
That technique has been around for years its ridiculous the amount of things people think they have invented with CSS than have been done several times over.
I saw an example of this 'dead centre' technique well before yours too but like you say it is he who shouts the loudest gets the "wow factor".